下準備〜コーディング
Adobe Labsから、Spryフレームワークをダウンロード (要Adobe ID)
(注)本記事でのSpryのバージョンは1.6.1です。
Adobe Labs - Spry framework for Ajax
http://labs.adobe.com/technologies/spry/
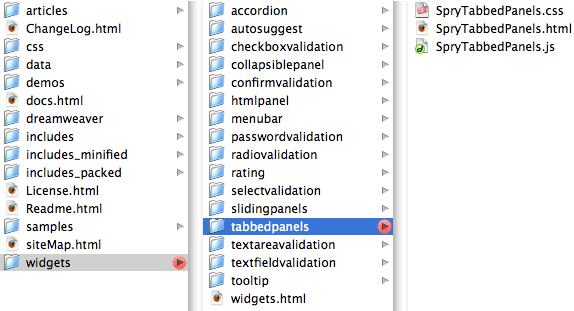
ダウンロードしたフォルダの中の、widgets >> tabbledpanel が、タブパネルのライブラリです。

ライブラリ読み込み方法
SpryTabbedPanels.html を開いてみると、<head>で2つのファイルを読み込んでいるのが分かります。
<link href="SpryTabbedPanels.css" rel="stylesheet" type="text/css" />
<script language="JavaScript" type="text/javascript" src="SpryTabbedPanels.js"></script>
タブパネルのHTML上の構造は以下のようになっています。カスタマイズする際は、それぞれのタグについたclassを維持した状態で。
タブのタイトルを変更するには、以下の緑色の部分を、タブの中身のコンテンツを変更するには、黄色の部分を編集してください。タブの<li>の数と、タブの中身の<div>の数は、必要に応じて<div class="TabbedPanelsContent">TabContent</div> を追加すればカンタンに出来ます。
<div class="TabbedPanels" id="tp1">
<ul class="TabbedPanelsTabGroup">
<li class="TabbedPanelsTab" tabindex="0">Tab 1</li>
<li class="TabbedPanelsTab" tabindex="0">Tab 2</li>
<li class="TabbedPanelsTab" tabindex="0">Tab 3</li>
<li class="TabbedPanelsTab" tabindex="0">Tab 4</li>
</ul>
<div class="TabbedPanelsContentGroup">
<div class="TabbedPanelsContent">Tab 1 Content</div>
<div class="TabbedPanelsContent">Tab 2 Content</div>
<div class="TabbedPanelsContent">Tab 3 Content</div>
<div class="TabbedPanelsContent">Tab 4 Content</div>
</div>
</div>
最後に、HTMLの<body>タグが終了する直前に、「最初に何番目のタブをアクティブにするか」を定義した、以下のJavaScriptを書きこめば、完了です(何番目のタブを表示させるかは、下記コードの黄色い箇所の数字を変更する事で決められます)。
<script language="JavaScript" type="text/javascript">
var tp1 = new Spry.Widget.TabbedPanels("tp1", { defaultTab: 2 });</script>