下準備
Adobe Labsから、Spryフレームワークをダウンロード (要Adobe ID)
(注)本記事でのSpryのバージョンは1.6.1です。
Adobe Labs - Spry framework for Ajax
http://labs.adobe.com/technologies/spry/
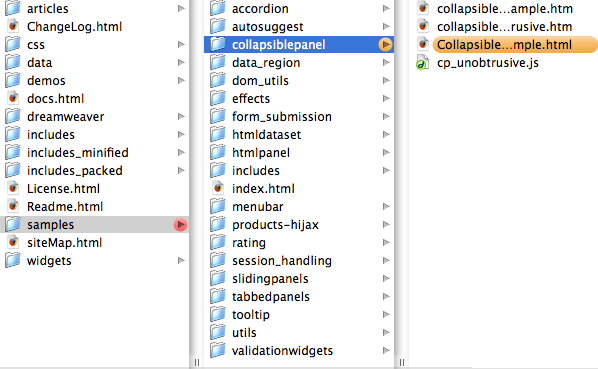
ダウンロードしたフォルダの中の、samples >> collapsiblepanel 内のファイルを使用します。

ライブラリ読み込み方法
フォルダ内にあるCSSとJSを、HTMLの<head>内に以下のように読み込みます(パスは適宜変更してください)。
<script language="JavaScript" type="text/javascript" src="SpryCollapsiblePanel.js"></script> <link href="SpryCollapsiblePanel.css" rel="stylesheet" type="text/css" />
HTML
HTMLは、CollapsiblePanelGroupSample.html 内のソースコードをコピーし、それをアレンジすると簡単にイケると思います。
今回ベースにしたのは、68行目からの以下の部分でした。
<div id="CollapsiblePanelGroup2" class="CollapsiblePanelGroup"> <div class="CollapsiblePanel"> <div class="CollapsiblePanelTab" tabindex="0">Panel 1</div> <div class="CollapsiblePanelContent"> <p>Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.</p> </div> </div> <div class="CollapsiblePanel"> <div class="CollapsiblePanelTab" tabindex="0">Panel 2</div> <div class="CollapsiblePanelContent"> <p>Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.</p> </div> </div> <div class="CollapsiblePanel"> <div class="CollapsiblePanelTab" tabindex="0">Panel 3</div> <div class="CollapsiblePanelContent"> <p>Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.</p> </div> </div> </div>
最後に、HTMLの<body>タグが終了する直前に、Spryを動作させる為の以下のJavaScriptを書きこめば、完了です。
( CollapsiblePanelGroupSample.html の286行目あたりです)
var cpg2 = new Spry.Widget.CollapsiblePanelGroup("CollapsiblePanelGroup2", { contentIsOpen: false });